概要
Vuetifyでv-data-tableを使っていてカラムがずれる症状がでました。悩みましたが解決したのでレポートします。
問題
以下のようなv-data-tableを作成してみます。
<template>
<v-data-table
:headers="headers"
:items="cards"
:items-per-page="5"
class="elevation-1"
:mobile-breakpoint="0"
></v-data-table>
</template>
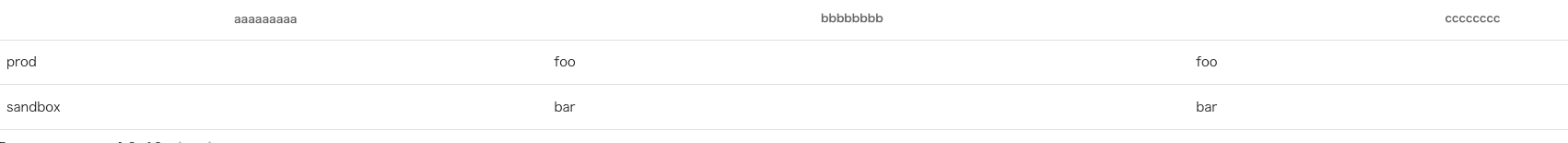
すると以下の画像のようになります。

ヘッダと値の位置が大きくずれていて非常に見づらい表になっていまっています。
解決
以下のようにv-data-tableの前にv-appをはさみます。
<template>
<v-app>
<v-data-table
:headers="headers"
:items="cards"
:items-per-page="5"
class="elevation-1"
:mobile-breakpoint="0"
></v-data-table>
</v-app>
</template>
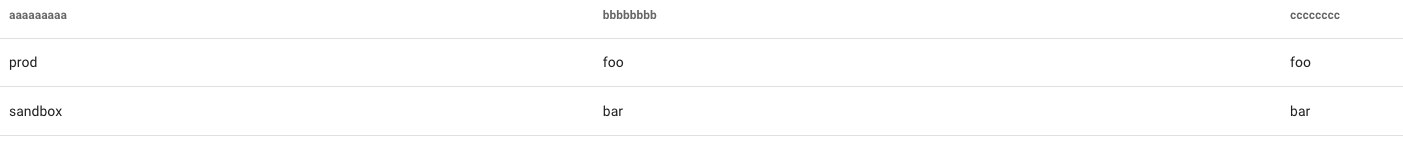
すると以下のようになります。

きれいに列が揃っています。詳しく理由はわかりませんが修正方法は以上です。UI系って「なんだかよくわからないがこうすれば動く」みたいなもの多いですね。理由を知っている方おりましたらDMでもなんでもいただけましたらと思います。